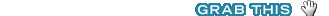
Seit Jahren gewinnt das Surfen mit mobilen Endgeräten kontinuierlich an Bedeutung. Inzwischen hat jeder zweite Deutsche ein Smartphone in der Tasche, wie aktuelle Zahlen von TNS Infratest belegen. Hinzu kommen 20% Tablet-Nutzer.

Somit können auch Museen davon ausgehen, dass ein erheblicher Teil der Besucher ihrer Internetpräsenzen die Museumswebsite mit einem mobilen Browser öffnen, zumal die wichtige Zielgruppe der Touristen Smartphones und Tablets sicherlich besonders intensiv nutzen.
Sind die Museen im Mobile Web angekommen?
Wir haben uns deshalb die Frage gestellt: Wie reagieren Museen auf diesen ungebrochenen Trend? Wie mobile friendly sind die Websites deutscher Museen?
Kein Luxusproblem
Wie dringlich diese Frage ist, erkennt man sofort, wenn man eine nicht auf die mobile Nutzung ausgelegte Museumsseite mit dem Smartphone aufruft. Meist ist es ausgesprochen mühsam, die gesuchten Inhalte zu finden, Texte zu lesen und Bilder anzuschauen.
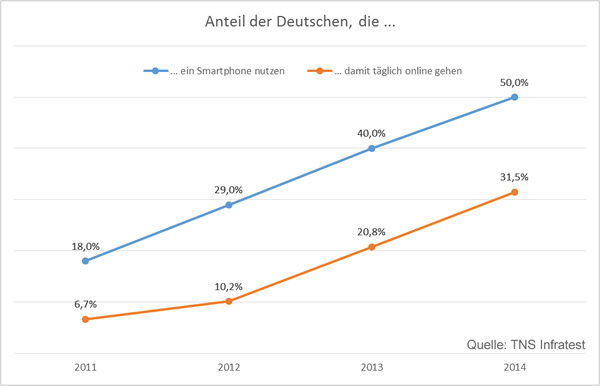
Gerade bei designorientierten Seiten mit dominanten Bildanteilen (hier als Beispiel die Homepage der Kestnergesellschaft Hannover) ist die Usability manchmal so weit eingeschränkt, dass die Seiten praktisch unbrauchbar werden.
Zum Vergleich daneben ein Screenshot von einer Website (Ruhr Museum, Welterbe Zollverein), die in vollem Umfang responsive ist, sich also optimal den Anforderungen anpasst, die sich aus den verminderten Dimensionen des Bildschirms ergeben.

Die Stichprobe
Um abschätzen zu können, inwieweit sich die Museen der Herausforderungen mobile Web schon stellen, haben wir eine Stichprobe von 100 Websites deutscher Museen genauer unter die Lupe genommen. Es handelt sich die Websites der 100 erstplatzierten Häuser in dem von Roland Wagner regelmäßig erstellen Rangliste twitternder Museen (Stand März 2014).
Diese Auswahl ist natürlich nicht repräsentativ für die deutsche Museumslandschaft, umfasst aber ein breites Spektrum von großen, international renommierten Häusern (Staedel, DHM …) bis hin zu Heimatmuseen (Museum im Amtshausschüpfla), Kunstmuseen sind ebenso vertreten wie kultur- und technikgeschichtliche Häuser oder Themenmuseen. Da es sich bei den gelisteten Museen naturgemäß um Institutionen handelt, die socialmediaaffin und somit den digitalen Medien besonders aufgeschlossen sind, dürfte das Ergebnis etwas positiv überzeichnet sein.
Ein Viertel der Websites ist mobile friendly
Von den 100 untersuchten Websites kann man 24 als mobile friendly einstufen, die restlichen 76 nehmen nicht erkennbar Rücksicht auf die Erfordernisse mobiler User.

Responsive Webdesign
In der überwiegenden Zahl der Fälle ist – soweit sich das ohne eine eingehende Analyse des Quellcodes sagen lässt – mobile friendly gleichbedeutend mit responsive.
Bei den nach den Prinzipien des Responsive Webdesign entwickelten Sites greift der mobile Nutzer auf dieselben Inhalte zu wie der Nutzer im stationären Web. Nur sorgen Abfragen im Stylesheet der Seite (Media Queries) dafür, dass das Layout abhängig von den Bildschirmdimensionen umgebaut wird – eine Topnavigation verschwindet hinter einem Button, die Boxen in der Sidebar rutschen ans Ende der Seite, Headerbilder fallen weg … (bzw. es kommen die entsprechenden Element dazu – mobile first! – aber das ist ein anderes Thema).
Mobile Versionen
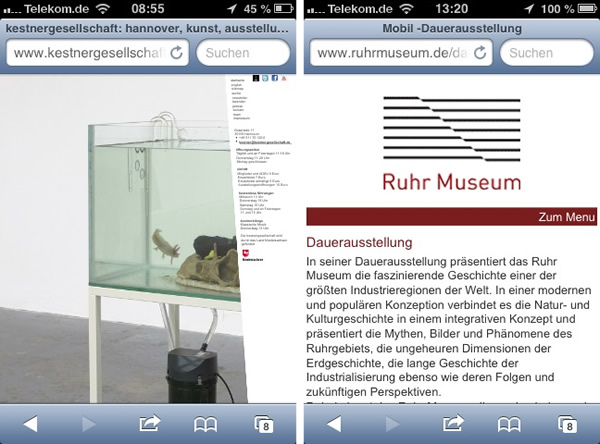
Einige (wenige) der untersuchten Websites setzen auf ein anderes Prinzip. Über eine Browserweiche oder einen manuellen Link wird der Besucher auf eine mobile Version der Website umgeleitet, auf der bestimmte oder alle Inhalte parallel bereitgehalten werden (prominentes Vorbild: m.spiegel.de). Für diesen Ansatz haben sich beispielsweise die Staatlichen Kunstsammlungen Dresden entschieden.

Die mobile Website kann somit, wie in diesem Fall, den Charakter einer Web App annehmen, die Elemente übernimmt, wie man sie aus klassischen Smartphone-Apps kennt.
Ein Viertel voll oder drei Viertel leer?
Ist das Glas nun ein Viertel voll oder drei Viertel leer? Dass die überwiegende Zahl der Museumswebsites ihre mobilen Nutzer un- bzw. unterversorgt lässt, ist sicher kein befriedigender Zustand. Andererseits verläuft die Expansion des mobile Web so dynamisch, dass es kaum verwundert, wenn die Anbieter den Entwicklungen deutlich hinterherhinken.
Die Umstellung einer klassischen Website auf Responsive Webdesign ist ein komplexer Prozess, der tief in die Strukturen von Layout und Informationsarchitektur eingreift. Es wären sicherlich eine ganze Reihe von Erste-Hilfe-Maßnahmen denkbar, die wenigstens für die eklatantesten Nöte der mobilen Besucher Abhilfe schüfen, etwa die bloße Adaption der Hauptnavigation oder eine mobile Landingpage mit den wichtigsten Informationen wie Öffnungszeiten und Kontaktdaten. Begegnet sind uns solche Notbehelfe in der Praxis allerdings noch nicht. In aller Regel wird eine Seite erst dann responsive, wenn ein umfassender Relaunch ansteht – ein Projekt von erheblichem Umfang und mit längeren Vorlaufzeiten!
Sind bald alle Museumswebsites responsive?
Einiges deutet darauf hin, dass es bei solchen Neugestaltungen des Webauftritts inzwischen zum Standard geworden ist, die Prinzipien des Responsive Webdesign zu beherzigen und damit auf die stark expandierende Gruppe der mobilen Nutzer zuzugehen. Ausnahmen wie die kürzlich erneuerte Präsenz des Deutschen Historischen Museums bestätigen (hoffentlich) die Regel.
Eine Liste der Websites aus unserer Stichprobe, die mobile friendly sind, findet sich in unserer Infothek.


 Facebook
Facebook Twitter
Twitter GooglePlus
GooglePlus