Der Gedanke ist eigentlich naheliegend: Wenn ein Großteil der Bevölkerung ein internetfähiges Smartphone in der Tasche hat, könnte man eine Ausstellung mit dem Stadtraum verzahnen, indem man Informationen an passenden Orten in der Stadt verfügbar macht. Das Abrufen und das Lesen, Hören, Sehen der Inhalte mit dem Smartphone ist kein Problem (wenn man eine Flatrate bei einem deutschen Anbieter hat), die entscheidende Frage lautet jedoch: Wie verknüpft man den geografischen Ort und die passende Informationseinheit?
Für die Ausstellung über den Physiker Heinrich Hertz hat das Deutsche Museum in Bonn dieses Konzept mit QR-Codes umgesetzt.
 Die kleinen quadratischen Kästchenmuster, die zunehmend auch in der Werbung Verwendung finden, lassen sich über eine Reader-App auslesen; der decodierte Link führt über den mobilen Browser zur entsprechenden Seite einer mobilen Website. (Siehe auch unsere Beispielsammlung QR-Codes im Museum.)
Die kleinen quadratischen Kästchenmuster, die zunehmend auch in der Werbung Verwendung finden, lassen sich über eine Reader-App auslesen; der decodierte Link führt über den mobilen Browser zur entsprechenden Seite einer mobilen Website. (Siehe auch unsere Beispielsammlung QR-Codes im Museum.)
Die von Helge David (Agentur TEXT-RAUM) konzipierte und realisierte HzCachingTour führt über sieben Stationen durch Bonn zu verschiedenen Orten, die im Leben des Physikers eine Rolle gespielt haben.
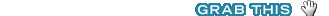
In Anlehnung an die Suche beim Geo-Caching muss sich der Nutzer die Route von Station zu Station erarbeiten. Nur der Ausgangspunkt (Station 1) ist auf der Ausstellungsseite in einer Google Map eingetragen. Am Ende des Stationstextes erhält er die Position der nächsten Station.
An den historischen Originalschauplätzen sind die QR-Codes auf Schildern angebracht, die neben einer „Gebrauchsanweisung“ auch eine kurze Zusammenfassung der Informationen bieten.
Die farbigen, anspruchsvoll gestalteten Tafeln sind sicherlich eine Stärke dieser Tour. Sie sind kaum zu übersehen, machen neugierig und lenken die Aufmerksamkeit auf die Ausstellung. Der beträchtlich Aufwand, der mit solchen Baumaßnahmen verbunden ist, wurde in diesem Fall etwas durch den Umstand reduziert, dass sechs der sieben Tafeln auf dem Geländer der Universität Bonn stehen, die Kooperationspartner der Ausstellung ist.
Die QR-Tour verzichtet auf technische oder mediale Raffinessen wie Augmented Reality, Animationen oder Multimedia. Als mobile Website dient ein WordPress-Blog mit dem nur geringfügig modifizierten Standard-Theme Twenty Eleven. Es ist von Hause aus für mobile Browser geeignet, auch wenn es sicherlich elegantere und konsequentere Lösungen für ein Responsive Webdesign gibt.
Dafür fallen die angebotenen Informationen üppig aus: Station 1 bietet stolze 5.800 Zeichen (ca. 3 Normseiten) Text mit vier historischen Abbildungen und acht Fußnoten – für die Lektüre auf dem Bildschirm eines Smartphones ein ziemlich groß bemessenes Pensum. Man merkt den Texten an, dass die Tour als eine ernst zu nehmende inhaltliche Erweiterung der Ausstellung gedacht ist, dass sie mehr sein will als ein bloßer Marketing-Gag.
Die Ausstellung ist noch bis zum 13. Januar 2013 zu sehen. Danach werden auch die Tafeln der HzCachingTour wieder abgebaut.




 Facebook
Facebook Twitter
Twitter GooglePlus
GooglePlus
Klasse Idee